Python爬取儿童睡前故事

作为两个小女孩的爸爸,晚上哄女儿睡觉的时候是要给她们讲故事滴,但是每次在网上搜索儿童故事都很难受,各种广告充斥,要么就是收费app,所以就想着自己利用爬虫爬取一些儿童故事,然后存储到MySQL数据库,再通过Java后台写接口,然后再开发一个小app,然后晚上就可以拿着自己手机用着自己的app,给女儿们讲故事了.正文开始:1. 开发环境简介:操作系统: Windows10专业版开发工具: Pycha

作为两个小女孩的爸爸,晚上哄女儿睡觉的时候是要给她们讲故事滴,但是每次在网上搜索儿童故事都很难受,各种广告充斥,要么就是收费app,所以就想着自己利用爬虫爬取一些儿童故事,然后存储到MySQL数据库,再通过Java后台写接口,然后再开发一个小app,然后晚上就可以拿着自己手机用着自己的app,给女儿们讲故事了.正文开始:1. 开发环境简介:操作系统: Windows10专业版开发工具: Pycha

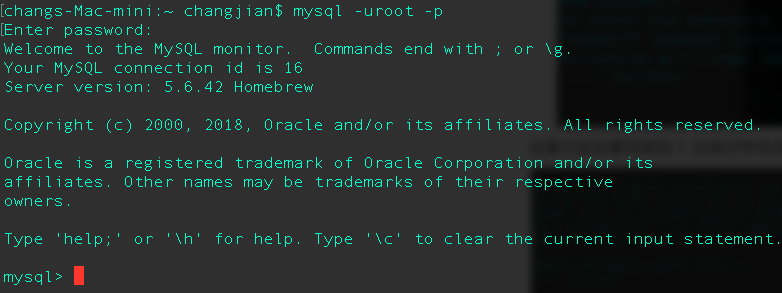
MySQL数据库由于免费、高效等优点被广泛使用,通常在Windows系统中,安装比较简单,但是在macOS中通常安装很烦,而且容易挂,今天就遇到了问题,在做后台开发的时候,macOS的MySQL5.7突然无法启动,试了各种解决方法都不行,于是就直接卸载,说到卸载,问题也是一大堆,网上有很多博客介绍如何卸载,就删除一大推的文件.然后卸载后想着公司项目大多还是5.6的MySQL,于是就也动手安装了一个

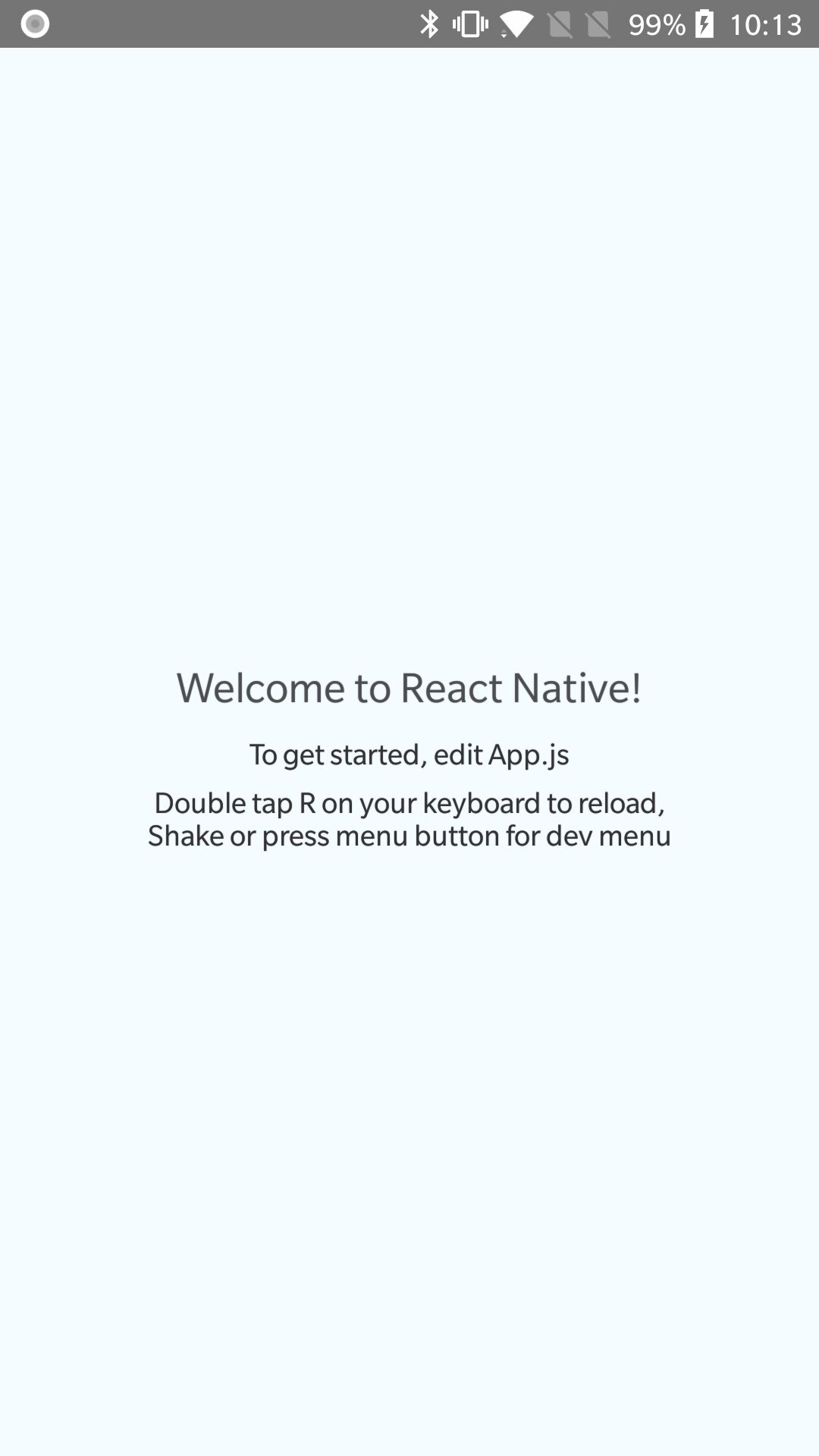
上一篇博文描述了在windows系统中如何搭建React-Native环境,但是如果你要开发iOS应用的话,在windows系统是行不通的,所以这篇博文继续讲述在macOS中如何搭建React-Native环境.1. 安装HomebrewHomebrew, Mac 系统的包管理器,用于安装 NodeJS 和一些其他必需的工具软件。在终端输入命令:/usr/bin/ruby -e "$(c

简介:React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。React Native

由于微信的用户群的庞大,在国内的环境来说,如果没有微信是会被人鄙视的吧?所以,作为移动开发者,需要集成微信的各种功能是在所难免的,什么微信支付啊,微信登陆啊,微信分享啊... 如果要实现这些功能,首先必须要有微信后台开发者账号,而账号的注册申请也是需要按部就班的来做的,本片博客就是介绍如何注册Android的程序到微信后台的.1. 在https://open.weixin.qq.com/注册账号,